当サイトの無線関係記事を新しいサイトに引っ越しています。
当サイトはワードプレスですが新しいサイトは手打ちなので、あれこれ勉強することが多いです。
今回は横に長い表をスマホなど小さい画面で見るときに表を横スクロールさせようと思い調べてみました。
とりあえず調べた内容ではうまくいかない

CSS : レスポンシブ対応の横スクロールするテーブルを作る | クロジカ
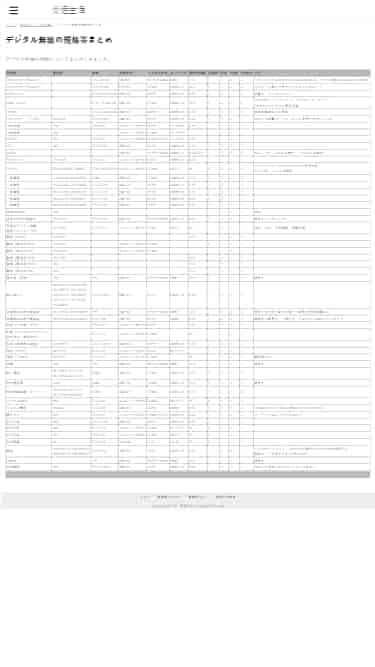
横長のテーブルをスマホなど狭い範囲で表示すると下の画像のように縦長になります。 これを回避してテーブル内で横ス

WEBブログ | スマートフォン表示で、画面に表示しきれないtableを横スクロールさせる方法 | RunLand(ランランド)株式会社
スマートフォン表示で、画面に表示しきれないtableを横スクロールさせる方法 | RunLandは全国対応の「下請け・外注」専門のWEB制作会社です。外注パートナーをお探しなら、是非ご相談下さい。
Google先生で検索して、上記サイトあたりを参考にしたところ
- tableをdivで囲んでクラスを指定する
- そのクラスにoverflow:autoとwhite-space:nowrapをつける
とすればよいということがわかりました。
しかし、なぜかそれだけではうまくいきませんでした。

こんな感じで表のすぐ下にスクロールバーが出てくるのは出てくるのですが、表の横幅とほぼ同じなので、スクロールバーの意味がありません。
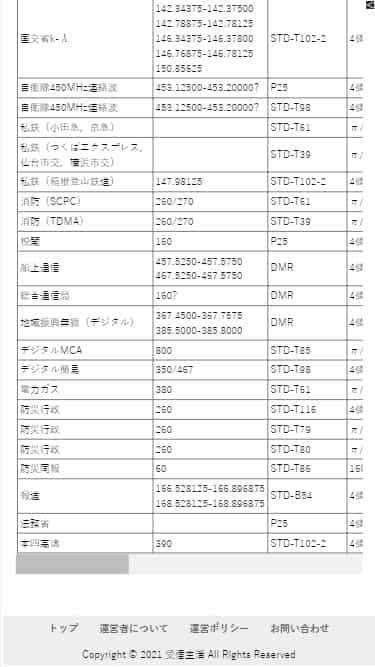
スマホ画面も同様。スマホの狭い画面に表がすべて表示され、死ぬほど文字が小さいというおまけ付きです。

解決策
あれこれ調べてみたところ、下記のサイトが参考になりました。

横スクロールさせたいtableの幅がうまくいかない…を解消しよう | バシャログ。
花粉症が今年はクッソ辛いyanagimachiです。 「スギ花粉症の根本治癒を目的とした次世代型ワクチン」が臨床試験に入るニュースを見たので、実用化されたらとりあえずスギの花粉症だけでも早めにどうに
404 Not Found
max-widthを指定し、この幅より広い表になるとスクロールバーが出てくるようにしました。
具体的なCSSの中身はこんな感じです。
html <div class="tableScroll"> <table> <thead> <tr> <th>使用者</th> <th>周波数</th> <th>規格</th> ---------以下省略------------
css
.tableScroll table{
width: 100%;
}
.tableScroll {
overflow: auto;
white-space: nowrap;
max-width: 350px;
}
@media ( min-width: 768px) {
.tableScroll {
max-width: 1500px;
}
}
完成品はこんな感じです。

404 File Not Found
動作はするようにはなったのですが、max-widthをpxで指定したので、スマホの機種によっては余ったり足りなかったりするはずでなんともスッキリしません。
スマートな解決法を知っている人がいらっしゃったら教えてください。


コメント