自分のサイトで掲示板を使っている。
掲示板は文章が長くなるので、出力させる際に改行なども反映させたいことから、CSSで「white-space: pre-wrap」を指定していた。
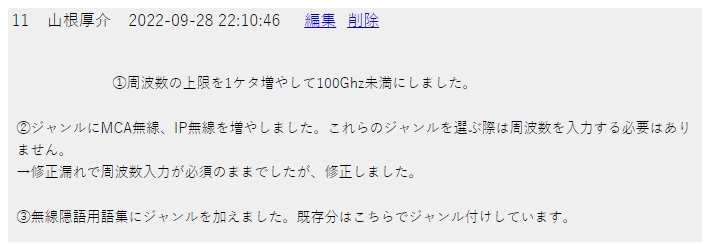
しかし、これをやると1行目になぜかインデントのような空白が入ってしまう。

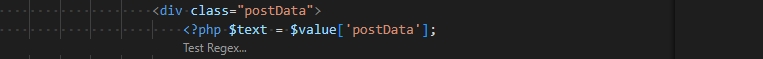
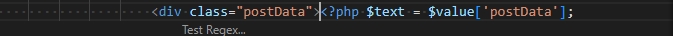
解決策を調べてみると、なんとHTMLの記述が影響しているとのこと。white-spaceを指定したあとに改行するとそれが影響するらしい。
https://poppotennis.com/posts/white-space-bug
たしかに私は、white-space: pre-wrapを指定した後に改行してタブで1段下げていた。

こんなのホンマに関係あるのかいなと思いながら修正してみると


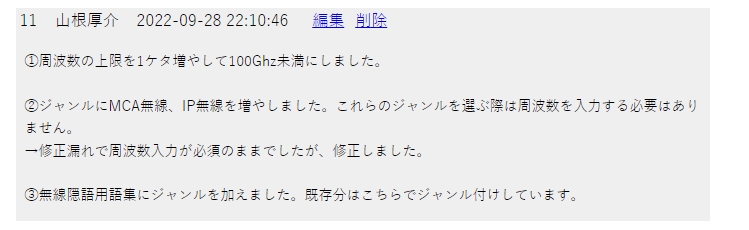
直った。
CSSの挙動は未だによくわからない。

コメント